Pour ceux qui ne le connaissent pas encore Evernote est un (fabuleux) outil de « clipping ». Il a été conçu pour pouvoir enregistrer à la volée tout type de documents croisés sur le Web, ou sur son email ou bien encore dans la vraie vie, à l’aide de son smartphone.
Pour ceux qui ne le connaissent pas encore Evernote est un (fabuleux) outil de « clipping ». Il a été conçu pour pouvoir enregistrer à la volée tout type de documents croisés sur le Web, ou sur son email ou bien encore dans la vraie vie, à l’aide de son smartphone.
Bref, pour faire simple, je conseille à tous ceux qui ne l’ont pas encore essayer de se pencher dessus car il possède de nombreuses fonctionnalités utiles pour le veilleur en plus de celle décrite précédemment: partage, annotation, enregistrement automatique de certaines données quand elle ssont disponibles (géolocalisation de l’information, URL, …)
Malheureusement, à mon goût, Evernote manque de certaines fonctionnalités de clipping qui m’intéressent :
- Pouvoir envoyer de l’information de FeedDemon vers Evernote, FeedDemon étant le lecteur RSS que j’utilise depuis de nombreuses années sur mon PC et ma foi, pour l’instant je n’ai pas trouvé mieux…
- Pouvoir envoyer des notes de Google Reader (le serveur cloud de mon FeedDemon)
- Pouvoir envoyer de Website Watcher vers Evernote certaines alertes
- Pouvoir partager lorsque je consulte une page web sur mon Ipad vers Evernote
Petits trucs et astuces donc que je vous livre ci-après.
1) De FeedDemon vers Evernote
FeedDemon est selon moi un fabuleux lecteur RSS mais il n’est pas prévu pour le collaboratif. C’est un outil fluide de lecture de flux RSS mais il ne permet pas aisément d’organiser l’information, de la classer et son ergonomie pour relire d’anciens articles est un peu lourde alors qu’ Evernote est un très bon outil de capitalisation d’organisation et même de partage.
Malheureusement, par défaut, FeedDemon ne comporte qu’un petit nombre de services vers lesquels il est possible d’exporter : Delicious, Digg, Facebook, Instapaper, ReadItLater, Twitter.
Alors comment faire pour exporter vers Evernote ?
Simple en fait car FeedDemon permet de rajouter à façon des services vers lesquels envoyer / partager. Il suffit pour cela de placer un fichier XML nommé selon le service (ici nous l’appellerons Evernote.xml) dans le répertoire suivant : C:\Program Files (x86)\FeedDemon\Data\SendTo
Le fichier, que vous pourrez créer avec un bloc notes, par exemple, devra comporter les lignes suivantes :
<?xml version= »1.0″ encoding= »utf-8″?>
<fdsendto service= »Evernote » template= »http://www.evernote.com/clip.action?title={title}&url={url} » />
Eventuellement vous pouvez rajouter la variable : useInternalHttp= »false » pour que la fenêtre de connexion s’ouvre dans une fenêtre de navigateur et non pas dans FeedDemon.
La partie qui figure après service entre guillemets correspond au nom qui s’affichera dans FeedDemon pour le service de partage et le template correspond à l’URL post qui permet de publier vers Evernote. Ici donc nous aurons une note créée avec le titre de l’item RSS envoyé vers Evernote, et l’URL.
L’on peut également si l’on ne veut pas s’embêter à créer un fichier XML modifier toujours dans FeedDemon la partie Blog Publishing tool en créant un nouveau service qui sera de la forme : http://www.evernote.com/clip.action?title=$ITEM_TITLE$&url=$ITEM_LINK$
Ces deux méthodes ouvriront une fenêtre qui vous demandera de vous authentifier si vous n’êtes pas déjà logué sur Evernote dans votre navigateur, de choisir le carnet de note et d’ajouter vos tags, et c’est l’intégralité de la page qui sera enregistrée. Malheureusement impossible de cible l’article au centre de la page ou juste l’URL.
Par ailleurs il est vrai que la manip d’envoi vers Evernote est un peu lourde car elle ne peut pas récupérer automatiquement les tags saisis dans FeedDemon et ne bénéficie pas du contenu épuré qui est récupéré via FeedDemon via le RSS source. (En gros vous récupérez la page avec le header, les menus etc et non pas la description de l’item du RSS.)
2) De Google Reader vers Evernote
Rien de bien compliqué et c’est assez proche de la manipulation évoquée précédemment pour FeedDemon.
Donc dans Google Reader procéder comme suit :
- Se cnnecter à Google Reader
- Aller dans les paramètres de votre Google Reader (engrenage en haut à droite)
- Puis cliquer sur « Envoyer à »
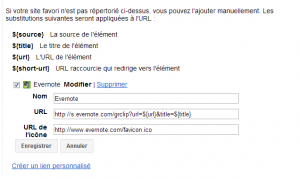
- Puis « créer un lien personnalisé » en bas de page
- en enfin collez le code précédemment énoncé à savoir : http://s.evernote.com/grclip?url=${url}&title=${title}
Au final cela doit ressembler à cela :
Vous n’avez plus qu’à cliquer sur le bouton « envoyer à » lorsque vous lisez un article dans Google Reader pour envoyer vers Evernote.
L’actualité étant ce qu’elle est, le point 2) de ce billet que j’avais rédigé hier soir pourrait bien être rapidement obsolète puisque Google vient d’annoncer la fin de Google Reader pour le 1er juillet suscitant des mouvements de protestation et de surprise. Une bien triste nouvelle qui à mon avis va laisser pas mal de veilleurs un soupçon dans l’embarras et surtout chez les entreprises qui utilisaient GReader pour contourner le pare-feu de leurDSI et ainsi avoir accès au RSS. De fait le recentrage sur un bon client desktop tel que FeedDemon, bien optimisé avec les services de partage adéquat peut s’avérer plus que jamais à prendre en considération.
3) Website Watcher vers Evernote
Website Watcher c’est un peu le couteau suisse des logiciels de veille orienté crawling : performant, pas cher, et truffé de fonctionnalités.
Et de Website Watcher il est aussi possible d’exporter vers Evernote.
Tout d’abord par mail !
En effet il est possible pour chacun des bookmarks surveillé dans Website Watcher de définir un destinataire alternatif, et un sujet alternatif ! Pas compliqué alors qu’un bookmark website watcher se déverse dans Evernote.
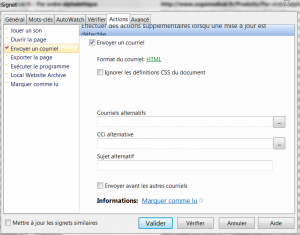
Pour cela utiliser la syntaxe suivante sur l’écran ci-dessous :
Courriels alternatifs : préciser l’email réservé pour envoyer dans votre Evernote. Vous le trouverez dans Evernote.com / Paramètres (en haut à droite) / Résumé du compte / Envoyer les notes à (cela ressemble à une adresse du style machintruc@m.evernote.com)
Sujet alternatif : vous pouvez ici utiliser plusieurs variables :
- La variable Evernote du titre de la note que vous pouvez faire correspondre par exemple à la variable NAME de Website Watcher combinée par exemple à la variable de date de dernière mise à jour
- La variable Evernote du Carnets de Note qui correspond au carnet de notes de destination dans Evernote de l’email et donc de l’alerte WsW
- La variable tag d’Evernote : rajoutez simplement en # les différentes variables d’indexation du bookmark que vous surveillez.
Cela donnera par exemple :
Courriels alternatifs : machintruc@m.evernote.com
Sujet Alternatif : {name} – {date_changed} @Veille concurrentielle #pharma #antibiotics#patents
Les variables entre accolades correspondent aux variables Website que vous pouvez utiliser dans le sujet. La liste détaillée de ces variables est disponible dans l’aide détaillée de Wsw : « How To » / « Send emails when change is detected »
NB : Vous pouvez par ailleurs jouer avec le corps de l’email en rajoutant des variables et en utilisant peut être le format de mail texte avec pièce jointe mais par contre cela devra obligatoirement se faire au niveau du template général des emails envoyés par WsW.
4) De mon iPad vers Evernote
Ici il va falloir recourir à un bookmarklet. Rien de bien compliqué mais la manip est un peu longue. Suivez bien pas à pas :
- Sur votre iPad, avec Safari, rendez-vous sur Evernote.com
- Enregistrez le favori (la petite flêche juste à gauche de la barre d’adresse puis « add bookmark »
- Allez dans vos bookmarks Safari sur iPad et éditez celui que vous venez d’ajouter en changeant le titre en « Evernote Clipper » et à la place de l’adresse http://www.evernote.com mettez le code ci-après en entier :
javascript:(function(){EN_CLIP_HOST=’http://www.evernote.com’;try{var%20x=document.createElement(‘SCRIPT’);x.type=’text/javascript’;x.src=EN_CLIP_HOST+’/public/bookmarkClipper.js?’+(new%20Date().getTime()/100000);document.getElementsByTagName(‘head’)[0].appendChild(x);}catch(e){location.href=EN_CLIP_HOST+’/clip.action?url=’+encodeURIComponent(location.href)+’&title=’+encodeURIComponent(document.title);}})();
- Et voilà, maintenant lorsque vous êtes sur une page que vous voulez enregistrer dans Evernote il vous suffira d’aller dans vos favoris Safari et d’appuyer sur le boomark Evenote Clipper
Amusez-vous bien avec ce fabuleux outil qu’est Evernote en espérant que ces quelques trucs et astuces vous rendront bien service !
Je tiens à préciser que j’ai trouvé les trucs 1) (première partie), 2) et 4) (cliquez sur les chiffres pour les crédits) que j’ai tous testé mais que le 3) est made in Actulligence. En espérant que tous les utilisateurs de Website Watcher et d’Evernote apprécieront. Il est également possible de peaufiner l’export vers Weebsite Watcher en utilisant les fonctions plus avancées de script de Website Watcher pour faire des choses un peu plus sur mesure.
PS : et comme il faut bien vivre, petit encart pub pour dire que je dispense des formations Website Watcher 🙂 de l’utilisateur débutant jusqu’aux formations avancées avec éventuellement set up initial du projet de veille.