![]() Google Reader a fermé ses portes, le RSS ne va pas bien mais il n’est pas mort. Malgré les critiques plus ou moins virulentes que j’ai pu entendre sur le RSS (technologie « has-been » selon certains, « Twitter c’est la vie » pour d’autres, « faut savoir évoluer »), je suis pourtant d’avis que s’il y a bien une chose utile pour le veilleur c’est la RSS et que si le RSS est supprimé de nombreuses solutions en ligne (Google, Twitter, Facebook, etc) c’est tout simplement car il a justement tous les inconvénients que ces derniers détestent : permettre d’accéder à l’information sans se connecter sur ces plateformes et sans publicité.
Google Reader a fermé ses portes, le RSS ne va pas bien mais il n’est pas mort. Malgré les critiques plus ou moins virulentes que j’ai pu entendre sur le RSS (technologie « has-been » selon certains, « Twitter c’est la vie » pour d’autres, « faut savoir évoluer »), je suis pourtant d’avis que s’il y a bien une chose utile pour le veilleur c’est la RSS et que si le RSS est supprimé de nombreuses solutions en ligne (Google, Twitter, Facebook, etc) c’est tout simplement car il a justement tous les inconvénients que ces derniers détestent : permettre d’accéder à l’information sans se connecter sur ces plateformes et sans publicité.
Donc le RSS c’est bien. Mais je ne développerai pas plus ce qu’est cette technologie (ce sous-langage plus exactement). Je vais aujourd’hui vous partager un petit tutoriel sur Feed43 qui est un site web gratuit qui vous permet de générer un flux RSS à partir de n’importe quelle page web ou presque si tant est que vous sachiez globalement décrypter le langage HTML (sur ce point je ne peux rien pour vous présentement) et que vous compreniez comment fonctionne Feed43.
C’est parti donc, mais avant toute chose petite dédicace à la personne qui m’a demandé ce billet et qui se reconnaîtra.
Donc avant toute chose il nous faut une page web. Nous allons partir de la page http://base.5facades.com/4DCGI/Newsedha_affich?origine=edha&support=5f&rubrique=&esp=ok. Elle ne dispose pas de flux RSS et représente une source d’actualité intéressante sur la construction.
Ensuite il nous faut lancer Feed43 et éventuellement créer un compte ce qui vous permettra de créer votre premier flux RSS.
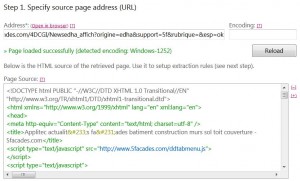
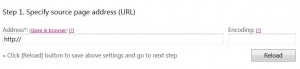
1ère étape: on vous demande de préciser l’adresse de départ
 Jusque là tout va bien. Vous saisissez donc l’URL ci-dessous et vous cliquez sur reload ce qui permettra à Feeed43 de charger le code de la page.
Jusque là tout va bien. Vous saisissez donc l’URL ci-dessous et vous cliquez sur reload ce qui permettra à Feeed43 de charger le code de la page.
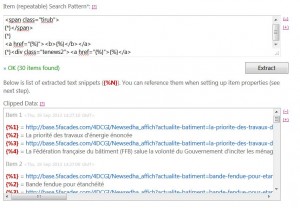
Nous arrivons ensuite à la partie 2 qui doit définir les règles d’extraction. Nous avons ici deux zones de saisie.
La première intitulée global search pattern field permet de définir un point de début et un point de fin dans la page web dans laquelle vous allez chercher à extraire les items de votre flux RSS. Cela peut être nécessaire par exemple quand au sein d’une même page vous avez deux zones différentes qui proposent des actualités sur des sujets différents dont l’un ne vous intéresse pas. Accessoirement cette partie du paramétrage peut aussi permettre de limiter le bruit à partir du moment où vous pouvez clairement définir votre début et fin de zone d’extraction. Pour ce site là nous n’en aurons pas particulièrement besoin car nous allons chercher à extraire toutes les actualités.
Si nous en avions eu besoin il nous aurait fallu saisir le bout de code HTML de début de zone d’extraction, suivi du code de de fin de la même zone avec un astérisque au milieu (opérateur de troncature standard).
Par exemple nous aurions pu avoir : <div span class= »news_techno »>*</div> Feed43 aurait alors recherché dans le code de la page <div span class= »news_techno »> aurait commencé à sélectionner le code et ce serait arrêté dès qu’il aurait trouvé la première balise div. Toutes les règles d’extraction des étapes suivantes ne se seraient appliqués qu’au bout de code ainsi retenu.
La seconde intitulée « item repeatable search pattern » est celle qui va nous permettre de définir le motif récurrent qui constituera chacun de nos items. ATTENTION, c’est là qu’il faut s’accrocher…
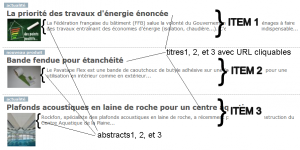
Il faut bien comprendre que nous avons alors besoin de trouver un code qui se répète et qui s’appliquera à chacune des informations que nous voulons extraire. Ici donc au moins un titre et un abstract et si possible d’autres items qui constituent un flux RSS tels qu’une URL et une date par exemple.
Alors voilà ce que cela donne sur notre page :
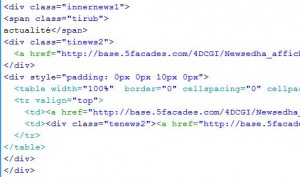
Maintenant il nous faut regarder le code source correspondant et trouver les marqueurs de début et de fin de chacun des items.
En ouvrant le code source et en recherchant le premier titre de l’actualité l’on va pouvoir déceler à peu près où est situé le premier item. Et là avec le coup d’oeil l’on voit assez clairement le début de chaque item qui est : « <span class= »tirub »> »
Si si… Regardez encore…
Bon… Maintenant on commence l’opération à coeur ouvert. Pour y arriver nous disposons d’une arme magique : l’astérisque AKA *. L’astérisque nous permet d’ignorer une partie de code.
La deuxième arme dont nous disposons est le marquer : {%} qui va nous permettre de dire : ceci est une variable que je veux collecter pour mon item. Le seul impératif est de placer ce {%} entre deux bouts de code HTML en dur (sans astérisque).
Je vous donne la solution que j’ai trouvé donc pour parvenir à mes fins (et il y en a surement d’autres).
<span class= »tirub »>
{*}</span>
{*}
<a href= »{%} »><b>{%}</b></a>
{*}<div class= »tenews2″><a href= »{%} »>{%}</a>
et je vais vous traduire ce que cela signifie pour Feed43.
cherche dans la page <span class= »tirub »> et comsidère cela comme le début du code où nous allons chercher un titre, un abstract et une URL pour chacun des items qui constitueront notre fil RSS.
ensuite continue jusqu’à ce que tu trouve un premier </span> : il est impératif ici de mettre cet *. En effet l’on a ici un texte qui peut changer entre span class tirub et /span. Si l’on ne met pas d’astérique l’on devrait ici mettre un texte qui serait par exemple « nouveau produit » mais qui serait différent pour les autres items et donc Feed43 ne pourrait pas effectuer sa boucle sur tous les items de la page mais uniquement sur les nouveaux produits.
A nouveau l’on doit mettre un * . En effet l’on va également trouver un code qui sera variable pour chacun des items et qu’il faut donc ignorer jusqu’à la balise <a href>
A partir de là nous pouvons commencer notre collecte.
<a href= »{%} »><b>{%}</b></a>
{*}<div class= »tenews2″><a href= »{%} »>{%}</a>
Dans le code ci-dessus nous demandons à Feed43 de collecter une première variable qui va correspondre à l’URL cliquable de l’article (<a href= »{%} »>) puis ensuite le titre de l’article (<b>{%}</b></a>).
Nous devons ensuite utiliser * pour ignorer un ensemble d’éléments. des images par exemple qui sont parfois appelée etc.
La partie fixe du code de chaque item reprend à » <div><a href=« . Ensuite l’on trouve à nouveau la même URL cliquable que je vais collecter à nouveau en variable (c’est un doublon et l’on pourrait aussi choisir d’utiliser l’astérisque) puis enfin l’abstract qui est cliquable (ce qui explique qu’il soit encadré des balises <a> et </a>).
Bingo. Notre boucle est finie et le logiciel va chercher son nouveau marqueur de départ : <span class= »tirub »> pour continuer le job sur les items 2 à n…
Si vous avez suivi jusque là, c’est bon car le reste est un jeu d’enfant. Sinon… reprenez depuis le début jusqu’à ce que vous compreniez.
Cliquez sur extract et Feed 43 vous montrera combien il a récupéré d’items et quelles variables il a stocké.
 Troisième étape : l’on dit à Feed43 quelle variable collectée pour quel champ du RSS.
Troisième étape : l’on dit à Feed43 quelle variable collectée pour quel champ du RSS.
- Feed Title : nommez le Flux RSS comme vous le souhaitez. C’est le champ titre standard d’un flux RSS. Ici nous pouvons par exemple l’appeler Actualités – 5 Façades.
- Feed Link : Mettez l’adresse de la page que vous avez transformée en RSS. (celle du tout début)
- Feed Description : champ libre. Si vous êtes fainéant remettez le titre du flux.
Maintenant les variables.
- Dans Item Title template nous allons mettre la variable qui correspond au titre de chaque article que nous avons collectés. Il s’agit ici de la variable {2}
- Item link template : il s’agit du lien cliquable qui permettra au lecteur RSS de vous renvoyer vers la version en ligne de l’article en texte intégral. Ici par exemple mettons {1} (on aurait pu aussi mettre {3} car nous avons collecté cette variable en double.
- Item content template: qui correspond au texte de chaque article que nous avons collectés. L’abstract proposé sur la page pour chacun des articles. Il s’agit ici de la variable {4}.
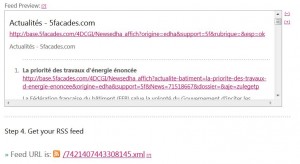
Et voilà. Inutile de toucher la dernière case… Vous avez gagnés et vous disposez désormais d’un super flux RSS inexistant jusqu’à présent. Faites un preview pour vérifier et copiez collez l’URL qui vous est donnée dans « Get Your RSS Feeds ».
Avec Feed43 vous pouvez ainsi créer des fils RSS à partir d’autres sources n’en disposant pas. Bien évidemment cela doit être réservé aux sources prioritaires pour vous car le paramétrage ci-dessus peut prendre un certain temps car il demande d’être adapté pour chacune des sources.
Feed43 peut être intéressant par exemple pour récupérer les rubriques « nouveaux produits » qui disposent rarement de flux RSS dans le B to B, ou bien encore de rubriques « événements » ou bien « publications ».
Ces flux RSS peuvent ensuite être utilisés dans votre lecteur RSS préféré (le mien c’est FeedDemon) , dans votre page d’accueil personnalisable voire même widget de votre ordinateur ou bien encore dans votre logiciel ou plateforme de veille type Digimind, Website Watcher ou autre…
PS : je n’ai pas trouvé mieux comme solution. Il en existe bien qui essaient automatiquement de « reconnaître » à partir de quoi construire un RSS quand vous leur donnez une URL mais cela fonctionne à peu près une fois sur 10… Attention toutefois, Feed43 est une solution gratuite en SaaS … sans doute peu pérenne…
PS 2 : attention dans les bouts de code HTM ci-dessus le premier » est souvent inversé… Il s’agit d’une erreur de mon CMS quand il traduit ces caractères… si vous faites un copier coller pensez de toute façon à remplacer tous les guillements par des double quotes standards.